Webhook Integration
Webhooks provide a way for notifications to be delivered to an external web server for configured Plerion Alerts.
Users can add their Webhook configurations into Plerion to receive relevant alerts. A request is sent to the configured Webhook integration whenever a Plerion Alert is created, updated or resolved.
Add a Webhook Integration to Plerion
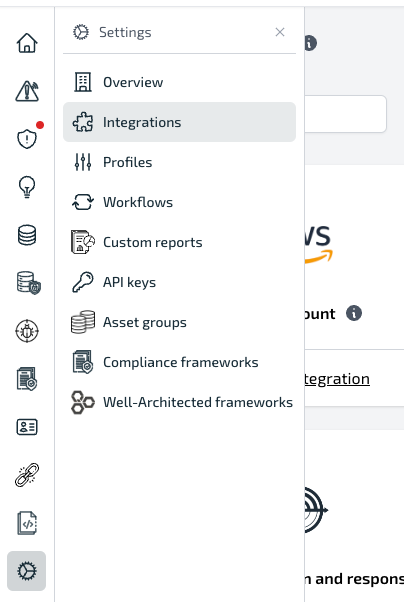
- On the Plerion Dashboard, Click on
Settingsand click onIntegrations.

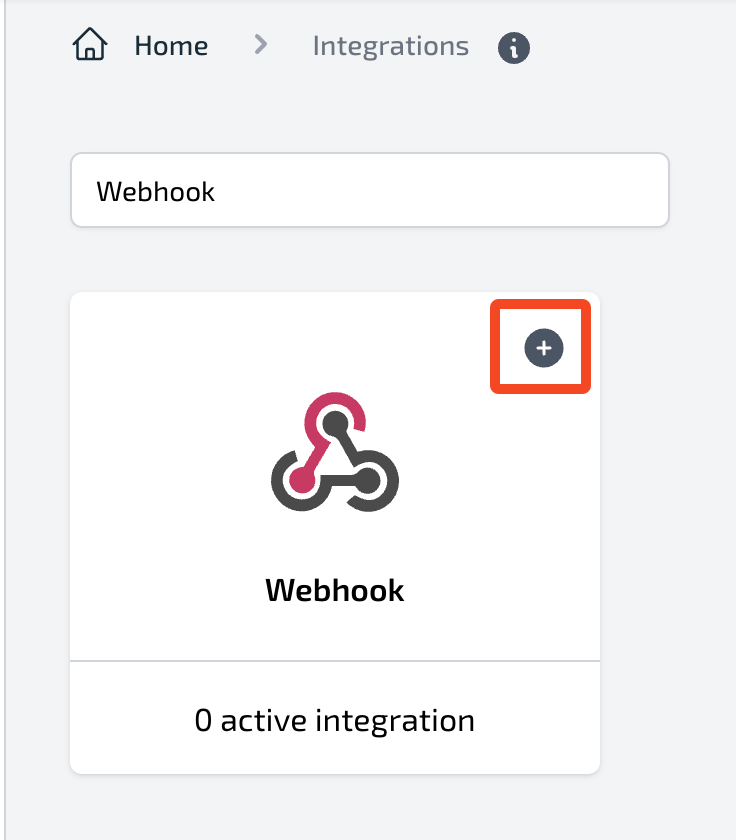
- Click the 'Webhook'
+button.

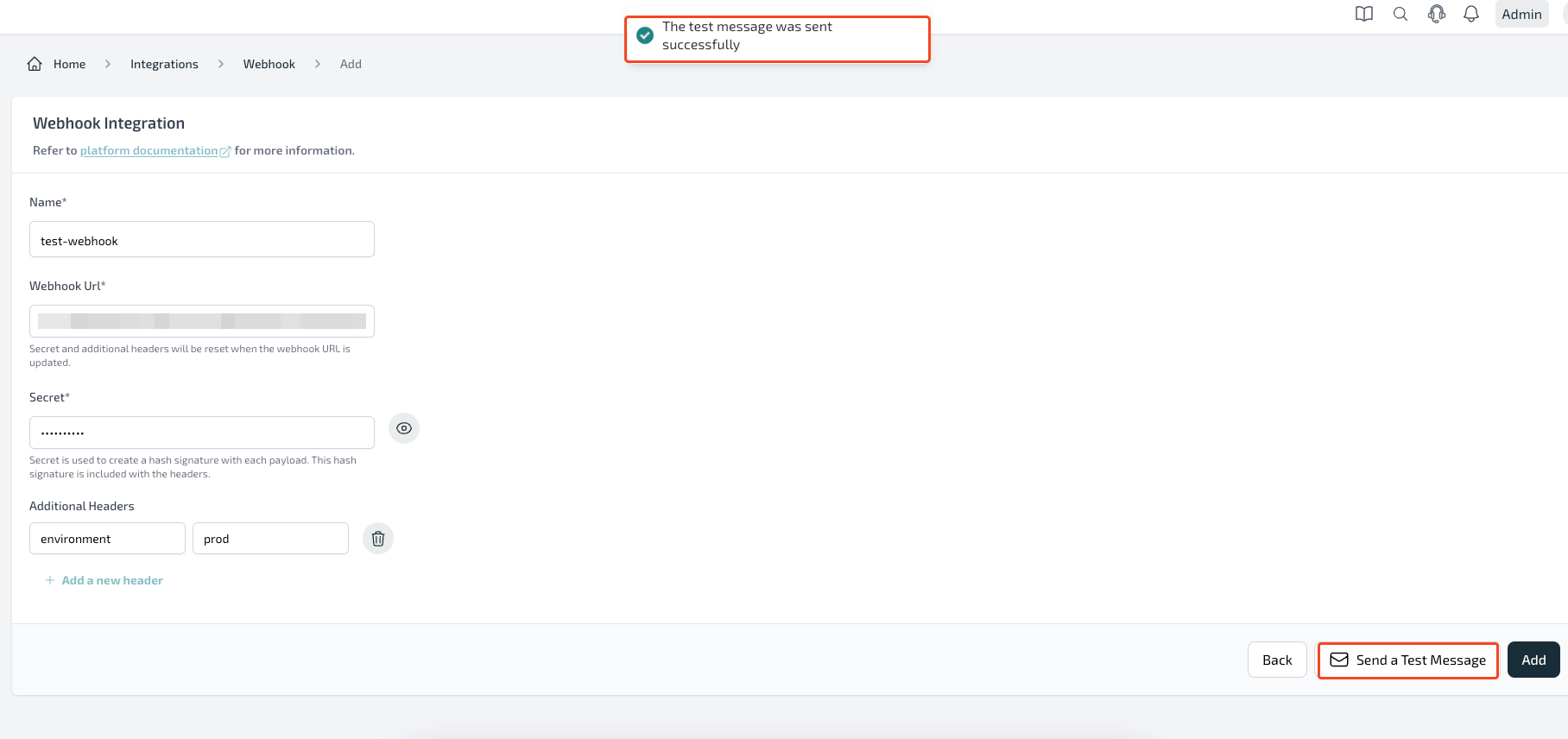
- Provide Name, Webhook URL, Secret and Additional Headers(if any) for the integration. Once you have filled the required fields, you can click on Send a Test Message to send a test request to your Web server.
- Click here to know more about security token.
- Additional Headers are optional field. These are extra headers that you would like to send along with the request from Plerion.
- Click here to know more about security token.

- Click 'Add' to add the Webhook integration.
Secret token and Signature
With the provided secret token, Plerion uses it to create a hash signature with each payload. This hash signature is included with the headers of each request as plerion-signature. A secret can be any alpha-numeric values and special characters upto 32 characters.
Plerion uses an HMAC hex digest to compute the hash. The hash signature starts with sha256=, using the key of your secret token and your payload body.
Validating payloads using secret token
To verify that the payload is from Plerion,you can compare HMAC of the payload against the one sent in plerion-signature header.
For this you can set the provided secret as an environment variable on your server and perform necessary operations. Please be advised to not code your security token into you app.
You can follow the examples below for implementing a signature validation:
import * as crypto from "crypto";
const WEBHOOK_SECRET: string = process.env.WEBHOOK_SECRET;
const verify_signature = (req: Request) => {
const signature = crypto
.createHmac("sha256", WEBHOOK_SECRET)
.update(JSON.stringify(req.body))
.digest("hex");
return `sha256=${signature}` === req.headers.get("plerion-signature");
};
const handleWebhook = (req: Request, res: Response) => {
if (!verify_signature(req)) {
res.status(401).send("Unauthorized");
return;
}
// The rest of your logic here
};
Payload
Whenever alerts are created, updated, or resolved, Plerion sends alert notifications to your server in the form of individual HTTP POST requests for each respective workflow that includes webhook integration. These requests will have the following format in their body:
{
"data": {
"tenant": "<tenant_name>",
"integration": "<integration_name>",
"integrationUrl": "<integration_url>",
"workflow": "<workflow_name>",
"workflowUrl": "<workflow_url>",
"alerts": [
{
"id": "<alert-id>",
"title": "<alert_title>",
"description": {
"resource": "<resource_name>",
"alertUrl": "<plerion_alert_url>",
"resourceType": "<resource_type>",
"alertSummary": "<array_alert_summary>",
"status": "OPEN or RESOLVED"
},
"operation": "CREATED, UPDATED or RESOLVED"
}
]
}
}tenant: Name of the Tenantintegration: Name of the IntegrationintegrationUrl: URL for the Integration.workflow: Name of the WorkflowworkflowUrl: URL for the Workflow.alerts: Array of the alerts that were created/updated/resolved. Properties insidealertsarray are described below:id: Contains the unique identifier integer of the Alerttitle: Contains the title of the Alertresource: Contains name of the resource or N/A if no asset is linked to the alert. [Unavailable if status/operation isRESOLVED]alertUrl: URL to alert on PlerionresourceType: Contains type of the resource forOPENstatus. [Unavailable if status/operation isRESOLVED]alertSummary: An array containing summary of the generated Alert. [Unavailable if status/operation isRESOLVED]status: Signifies the status of the alert. Can beOPENorRESOLVEDoperation: Signifies the operation of the alert. Can beCREATEDorUPDATEDorRESOLVED.